What is a Digital Content Strategy?
Your organization’s digital content strategy is a plan to help you determine how to write the content that you will create and distribute online. Many organizations, large and small, fail in this regard because they don’t have a plan in place for creating content that actually fulfills the main purpose that online content should fill…and that’s to increase your conversion rate.
Your conversion rate is the percentage of visitors that complete a specific objective such as fill out a form or purchase a product. All of the content you produce should be conversion oriented and aim to fulfill a particular objective (newsletter signup, brand awareness, etc).
Before you can begin writing your content for conversions, you must first understand who your target audience is.
Understanding your Target Audience
The biggest piece of advice I have for organizations out there who wish to improve the effectiveness of their digital content is to first make sure they have a solid understanding of who their target audience is. How do we do that? We create user personas.
Creating User Personas
A persona is a personality profile that you create for each of your target customers. A user persona can contain any, or all of, of the following information:
- Name and Position (if applicable) – It’s always a good idea to give a name to the person you are targeting. If you are targeting a particular position within an organization be sure to list their title as well.
- Education – The level of education the person has. This is useful for ensuring that you write for their education level.
- Experience – How much experience on average does your persona have in their industry
- Challenges – What are the things this persona struggles with the most?
- Dislikes – What do they not like? i.e Salespeople, wasting time, etc
- Likes – What type of things do they like? i.e Efficiency, streamlined processes, etc
- Influences – Who does this persona influence?
- Goals – What are the things that you could help them solve?
- Skills – What skills does this persona have?
There isn’t a requirement that you include all of those details in your user personas, but I do feel as though the more information you include the better you are able to tailor your content to your audience.
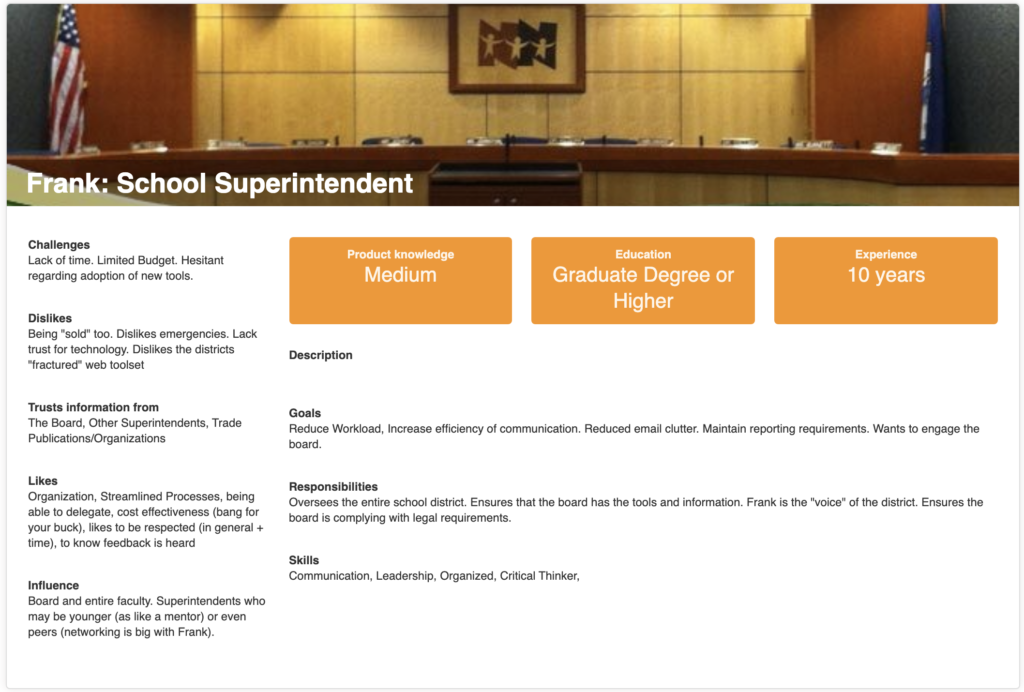
Feel free to create as many user personas as you feel is needed. You can create them in a Word/Google document or you can use a tool to help you. For our product, BlueSky Meeting (a board meeting tool), we use Aha.io to help create our user personas as we like the interface and the ease of editing that it provides. You can see an example of one of the user personas that we use for BlueSky below. One of our target customer profiles are superintendents and below is our persona that represents that.
As you can see we include a lot of details about “Frank”. What his goals are, what he likes and dislikes and even who he trusts information from. We have six different user personas for the various types of customers that use BlueSky and I would encourage you to create as many as you feel are needed to accurately capture the variety of your customer base.
Identifying Pain Points and How You Fit In
Once you have an idea as to who your user personas are, you can begin to nail down what their pain points are, and how your organization or product can help solve them. You will want to do this for each user persona that you created. Each persona is likely to have different pain points and it’s important that you think about that as you start to plan out your content. Using Frank as an example we have identified a few pain points for him:
- The board is running less efficient due to the need to print and distribute agenda updates
- The public is not as involved in the process as they would like them to be
- Complying with regulatory requirements can be difficult and time-consuming
Once you have the pain points figured out, the next step is to write down how your organization or product can help solve those. Creating content about your personas pain points and how they can help solve them goes a long way towards establishing trust in your brand which inevitably leads to them considering you as a potential solution to those problems.
The Sales Cycle
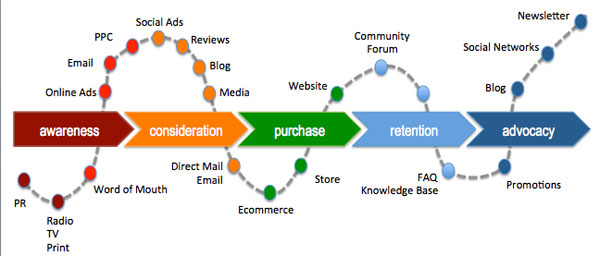
As you start to think about creating content for your user personas, it’s important to remember about the sales cycle.
(Image courtesy of toprankblog.com)
Everyone that comes to your website or engages in any of your digital content will likely be at a different point in the sales cycle. Understanding where they might fall in that process is an important step to creating content. There is a big difference in the types of content that you create for users in the qualification phase versus users in the education phase of the buying cycle. Let’s look at an example. Let’s say that your organization sold window air conditioner units. Someone in the awareness phase of the sales cycle might want to know more about the differences between a window unit and a standalone unit. Someone in the consideration phase of the buying cycle may be more interested in a comparison between different units and brands. Each phase of the buying cycle has different types of content that the visitor will find useful. It’s important that you create content for each step in the process.
Creating Strategic Content
With a deep understanding of your target audience, their pain points and what you bring to the table, the next step is to start to brainstorm the types of content that you wish to create. There are three rules that each piece of content should follow
Quality over Quantity
Every piece of content that you create should be as good as you can make it. There is a belief that if you have a blog on your website that you should publish content frequently. The truth is that in order to have success in your content strategy, your content needs to be of very high quality. That’s not to say that it has to be perfect (it never is), but your focus should be on content that provides value to the user. If you try to immediately hit the user with “sales speak” and then expect that user to convert, then you will be disappointed. Help the user. Answer their questions. Identify solutions for their pain points. If one of those happens to be your organization, all the better, but understand that you are trying to build a relationship. If a salesperson called you and the first thing out of their mouth was “Hey sign up for our trial!”, you’d likely end that call. However, if they called and were respectful of your time, offered solutions to your problems and made you feel that you actually cared about them, then they might get somewhere. That same approach applies to your content. Be respectful of their time and genuinely aim to help them.
Call to Actions
Every piece of content that you write should have a call to action in it. This is how you convert your visitors into leads. The types of call to actions can, and should, vary depending upon the content itself.
As an example, you are reading this article because you are seeking information on creating your digital content strategy. We at LightSky provide consulting services and have helped many clients do this exact thing. If you need assistance creating a content strategy for your organization, we can help.
See that? That’s a call to action. It’s not in your face, it doesn’t take away from the value of the article and it’s not overbearing. For some types of content, a direct request to do business like that may work. For others, you may determine that capturing the lead in other ways may be more beneficial. I could have very easily encouraged you to sign up for our newsletter where we provide other tips similar to what you found in this article. After all, you came to this article to help formulate a content strategy, so it only makes sense that pushing you towards other content similar in nature would be beneficial to you. Again, it’s all about relationship building and you want to capture the visitor so that you have the chance to nurture that relationship.
SEO and Searcher Intent
You can create some amazing content, but it does you no good if no one sees it. I could write an entire book on writing content geared around SEO and searcher intent. Ahrefs put out an article recently that tackled this subject in depth. I would encourage everyone in charge of creating content to take some time to read it.
Types of Content
So what types of content should you create? That is up to you. There isn’t a hard and fast rule, but each type of content fulfills different objectives.
Blog Posts
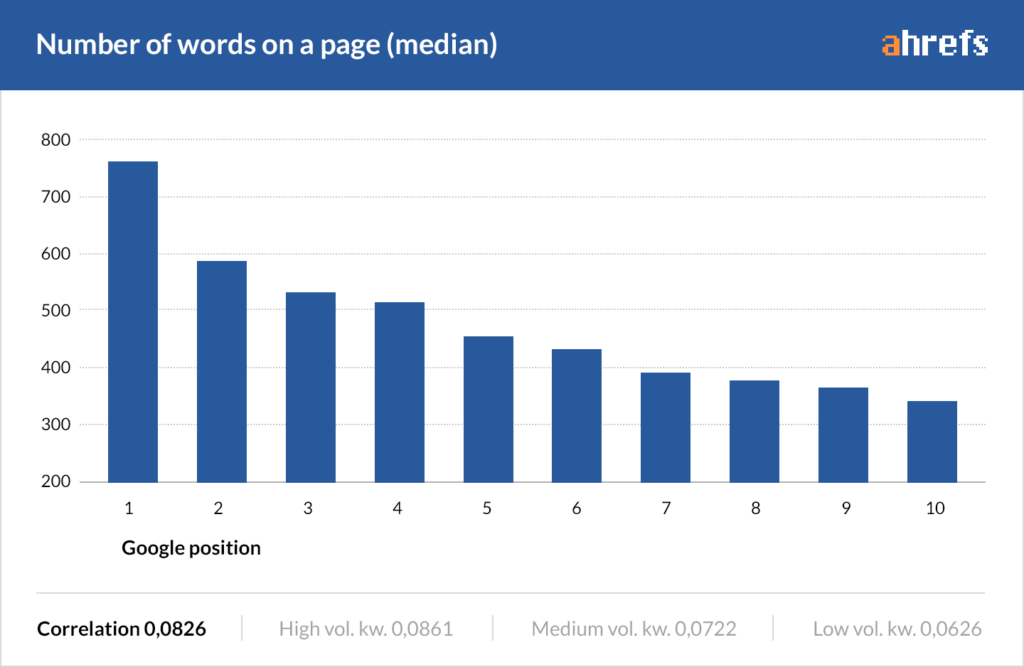
Blog posts are a great way to create content that is beneficial to your target audience. From an SEO perspective, longer content works better. In fact, Ahrefs analyzed over two million keywords in their “On-Page SEO: An Actionable Guide” and found that content with 600+ words tended to rank better than shorter content.
This makes sense. Longer content is typically more in-depth and that provides a better value to the person reading it. Noticing a pattern yet? Value is king.
If you are going to cover a topic in-depth, I would highly suggest that you break up your article into different sections and use images as appropriate. Even using different subheadings (H2, H3, H4, etc) can be useful to prevent an article from becoming a large wall of text.
Video
87% of content marketers create video content and that’s because it is effective. So what can you do to make your videos stand out from your competition?
- Use Catchy Titles – Creating catchy titles will draw your visitors in
- Professional Quality – If you are going to create the videos yourself make sure that you are using quality equipment and edit the videos in a way that gives them a professional appearance
- Thumbnails – Your video thumbnail is the first thing people see when they see your video in the search results. Ensure that it is catchy, similar to the title and make sure that you upload a specific one rather than letting your video distribution platform (i.e YouTube) choose it for you.
Infographics
Infographics are an awesome way to present certain content, especially content that is data-driven in nature. As with all your content, quality is key. Make sure your infographics stand out and are easy to read. If you are not a graphic designer by trade, you can create infographics using a variety of online tools such as Vennage or PiktoChart.
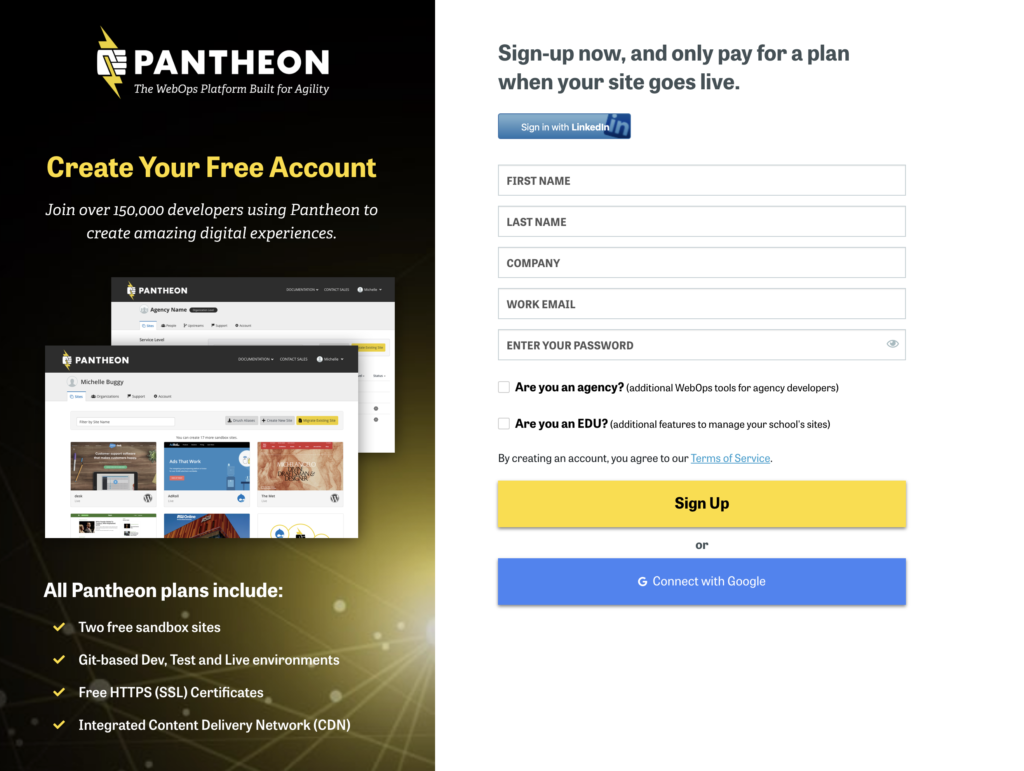
Landing Pages
An example landing page from Pantheon.
A landing page is a page geared around converting a user. Landing pages should be used anytime you are running any sort of marketing or pay per click advertising. Their design is done in such a way to really funnel the user into the converting action. It’s important that you keep in mind that if a visitor fills out the form on your landing page that they get something in value in return. As an example, If you are a real estate agent and you are targeting homeowners who might be looking to sell, you could offer a free home value report. The customer gets information that is useful to them, and you get a lead.
Similar to the mention of SEO, creating landing pages that convert could be a book in and of itself. If you are interested in optimizing your landing pages, this guide can help (and it’s a great read).
Publishing Frequency and Content Calendars
As you are developing your content strategy you may be wondering how often you should publish content? Well, the answer is as often as you can so long as you don’t sacrifice quality. I’d rather you put out four good articles per year than 20 mediocre ones.
However, it is important that you try to be consistent in terms of how frequently you publish content. This is most important when doing a video series, podcasts or social media content. A content calendar can help you stay on track. Hootsuite has a great article on creating content calendars that will help you start down that path.
Syndication and Content Distribution
Another thing to consider when developing your digital content strategy is how you plan on distributing your content. As I mentioned earlier, writing the world’s greatest article does you no good if no one sees it. So what options do you have when it comes to content distribution?
Niche-Specific Sites or Aggregators
Almost every niche has a place on the internet where its members congregate. Whether that be forums, subreddits or Facebook/LinkedIn groups. Provided that the rules of that particular site allow it, these are great places to post links to your content.
Search Engine Optimization
Search Engine Optimization is a great way to distribute your content. However, it’s not a set it and forget it type of approach. You have to ensure that you are writing content that converts, is searched for and fulfills searcher intent. Additionally, there are both the on-site technical aspects to SEO and the off-site aspects of it that can make it a challenge. That being said, it’s worth investing in as good SEO practices, combined with high-quality content can do a lot to bring in leads to your organization.
Pay-Per-Click Advertising
Pay-Per-Click (PPC) advertising can be a great way to distribute your content and help get it out to the masses. With a well-structured campaign, you can often do this with success and ensure that you aren’t breaking the bank.
Tracking Success and Final Thoughts
The final piece of the content strategy puzzle is tracking. It’s very important that you track if the content you are creating is having the effect you expect. Is your conversion rate where you would expect it to be? Is the time on page value high enough that would indicate your users are reading your content or are they getting to your page and then clicking the back button. Using free tools such as Google Analytics or Heap.io can help give you the data needed to help make those determinations.
Most importantly, remember that a good piece of content is always evolving. Make sure that you are occasionally giving a refresh to old articles and content that you write to help keep it relevant. Reach out to your customers and ask them what types of content they would like you to create and always remember that good content provides value to those that consume it, and it’s that value that converts them into customers.










 Pretty simply put NavBar gets you a responsive administration toolbar for your Drupal users. It really isn’t going to do anything for what your visitors see, but your content creators, site administrators, and even site builders will see this as a much welcomed change. NavBar is first and foremost completely responsive, and for those of you who use the traditional Drupal administration toolbar on your mobile phone oh boy are you excited. The standard Drupal 7 install, not to mention Drupal 6, doesn’t offer the most mobile friendly administrative experience. NavBar helps resolve this. NavBar also offers a more flexible navigation option. You are able to use NavBar at the top of your site above the header, or as a sidebar on the left hand side. The customization of the tool, really helps set it apart.
Pretty simply put NavBar gets you a responsive administration toolbar for your Drupal users. It really isn’t going to do anything for what your visitors see, but your content creators, site administrators, and even site builders will see this as a much welcomed change. NavBar is first and foremost completely responsive, and for those of you who use the traditional Drupal administration toolbar on your mobile phone oh boy are you excited. The standard Drupal 7 install, not to mention Drupal 6, doesn’t offer the most mobile friendly administrative experience. NavBar helps resolve this. NavBar also offers a more flexible navigation option. You are able to use NavBar at the top of your site above the header, or as a sidebar on the left hand side. The customization of the tool, really helps set it apart.